This quick guide explains how to use the Spin Header to format and display header text and imagery in a clear and engaging way immediately on SPIN pages.
By improving your header, you can help catch your users attention and encourage reading content below the fold, helping your pages engagement and improving overall user experience.
1. Select Spin Header
In the CMS, you will see the hidden Spin Header display as below. Click Edit to access and edit the Spin Header. The default vew is hide. Click Show or Hide the toggle the display. In this case, click Show. It will now be visible on page once saved.

2. Spin Header Popup
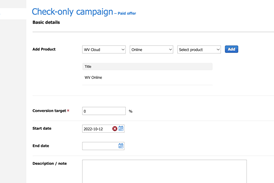
You will be greeted with the following default Spin Header Popup.
The popup shows as follows:

Link - When the SPIN page has a parent item it is possible to add in a link to the SPIN header which acts as a crumb trail on the front end.

Header Test - This is the title used in your Spin Header.
Content - The text editor allows you to add the following components to your Spin Header: text mark-up, lists, links and buttons.
Header Image - This button allows you to add and upload images to use within your Spin Header either as a background or additional image depending on the Layout style you have selected.
Layout style
Here we have the layout options available in the Spin Header. The options are as follows:
Text Only - The default and standard layout which offers text content only and text alignment options.
Circle - The circle layout shows a 70/30 ratio of text to image. The text is aligned to the left and the image to the right. The image you select is cropped to a circle.
Picture at side - The picture at side layout offers a text to image ratio of 50/50. The text is aligned to the left and the image to the right. The image is cropped to a 3:2 ratio.
Background colour/image - This option offers text over a background image with text alignment options.
Box - The layout style box shows a white block with text inside over a background image. It is possible to align the block to the left, centre or right.
Fade - The fade option shows a gradient colour overlay on top of a background image. The gradient colour can be changed.
Colours - For the background options - a colour can be used instead of an image. With the fade option you can choose the colour of the fade.
Abacus have pre-loaded the selections with your brand colours. You can also add a custom colour for the page instance.

CSS - It is also possible to add specific CSS classes to the Spin Header for extended customisation.
3. Populated Popup
We have now added our title and description and added our image which can be seen below.

4. Select New Layout Styles
Now that your text and image havs been added, try selecting each of the different layout styles available and preview to see how they look. We have updated our image each time we have chosen a different layout style to demonstrate the different looks the Spin Header can accomplish which can be seen below.
Circle Image

Standard Image

Background image or colour

Box over background

Fade

Conclusion
We have now successfully created our SPIN Header testing the 5 different layout options available using Layout styles. It’s a good idea to try out variations of alignments and Layout styles to see which fits your branding the best.
What Next
- Use Spin Headers to create eye catching introductions to your page
- Add visual flair to your website and give your audience a clear introduction to what the page is all about
- Improve existing pages with the Spin Headers to refine reader retention in future
Top tip
Keep your messaging clear and simple and try to factor in terms users will search for. This will help with user experience and will aid in search engine optimisation.
Site navigation and landing pages
- 1
- 2
- 3
Currently reading
How to add a SPIN page header
- 4
- 5
- 6
- 7
- 8
- 9
- 10